Hey, I'm...
Marques Q. Webster
and I'm a Software Engineer and Designer that loves to build human-centered and dynamic experiences.
My Experience...
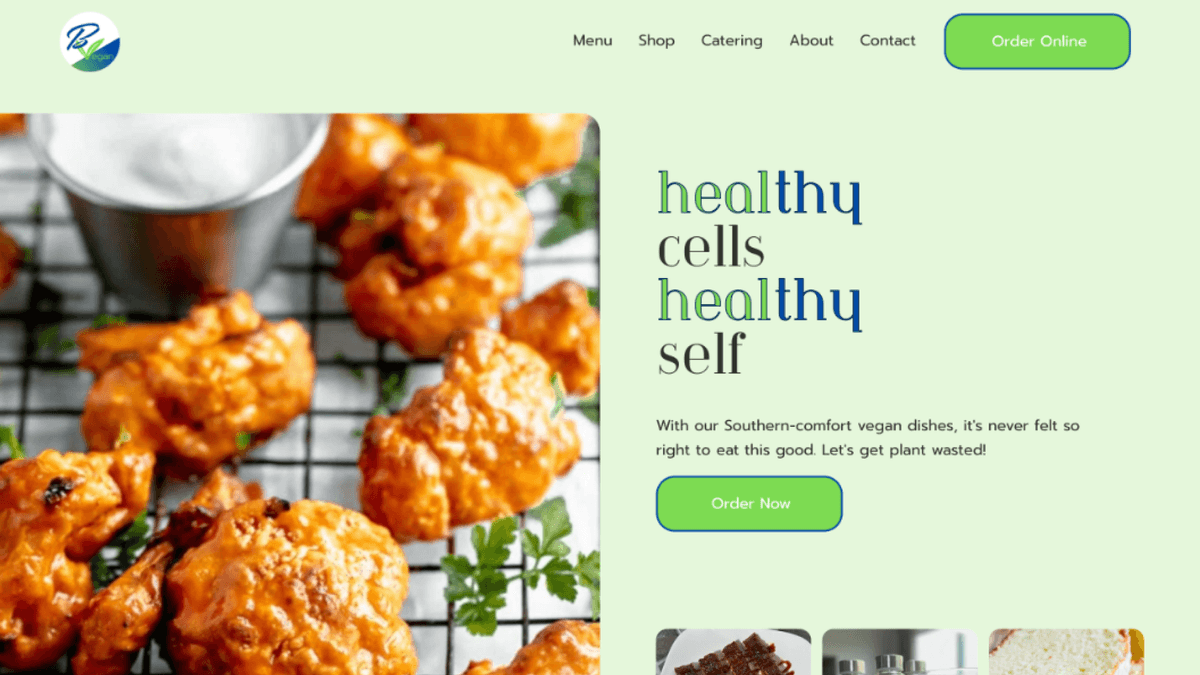
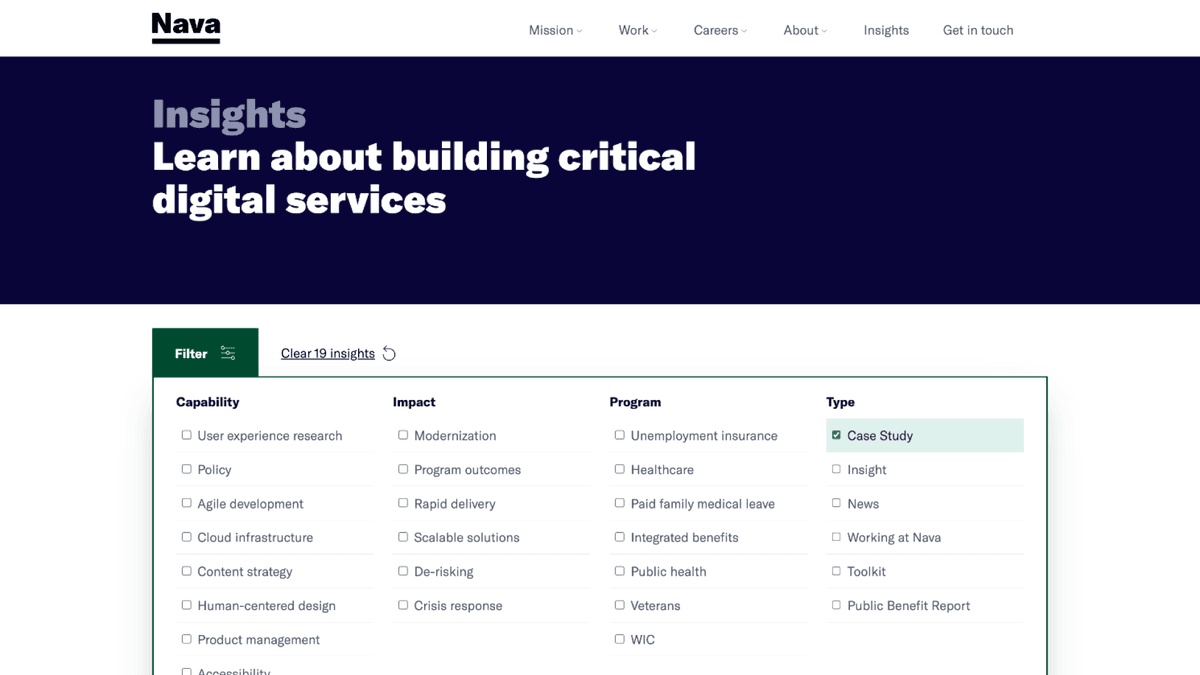
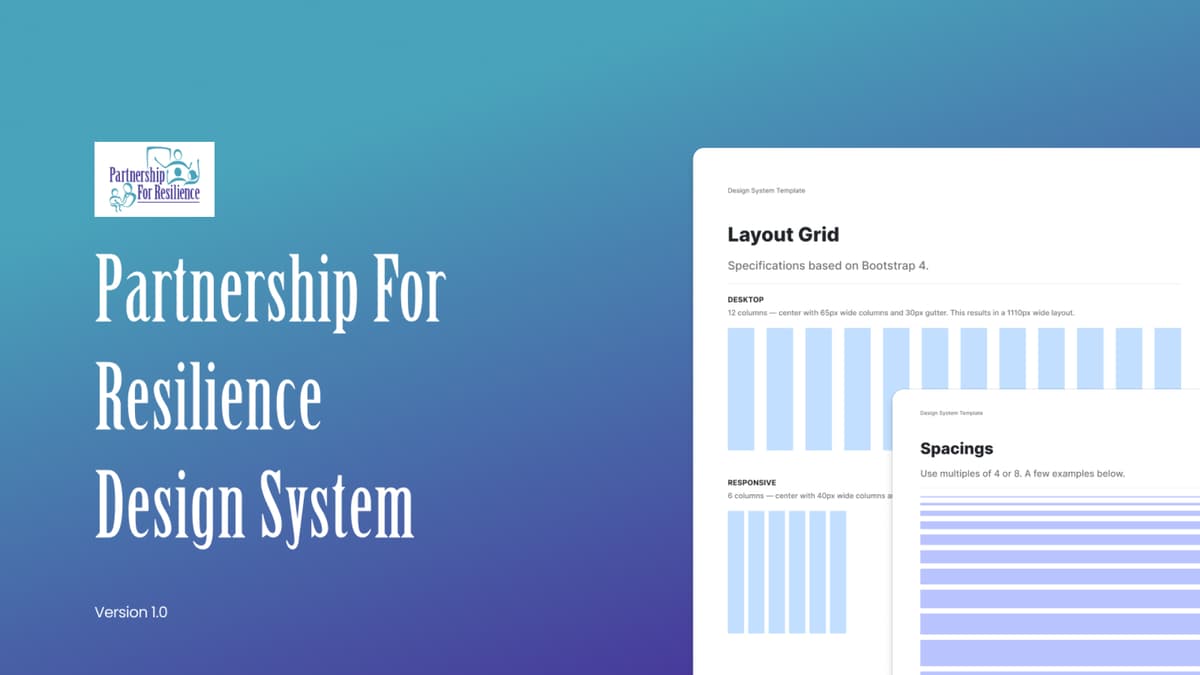
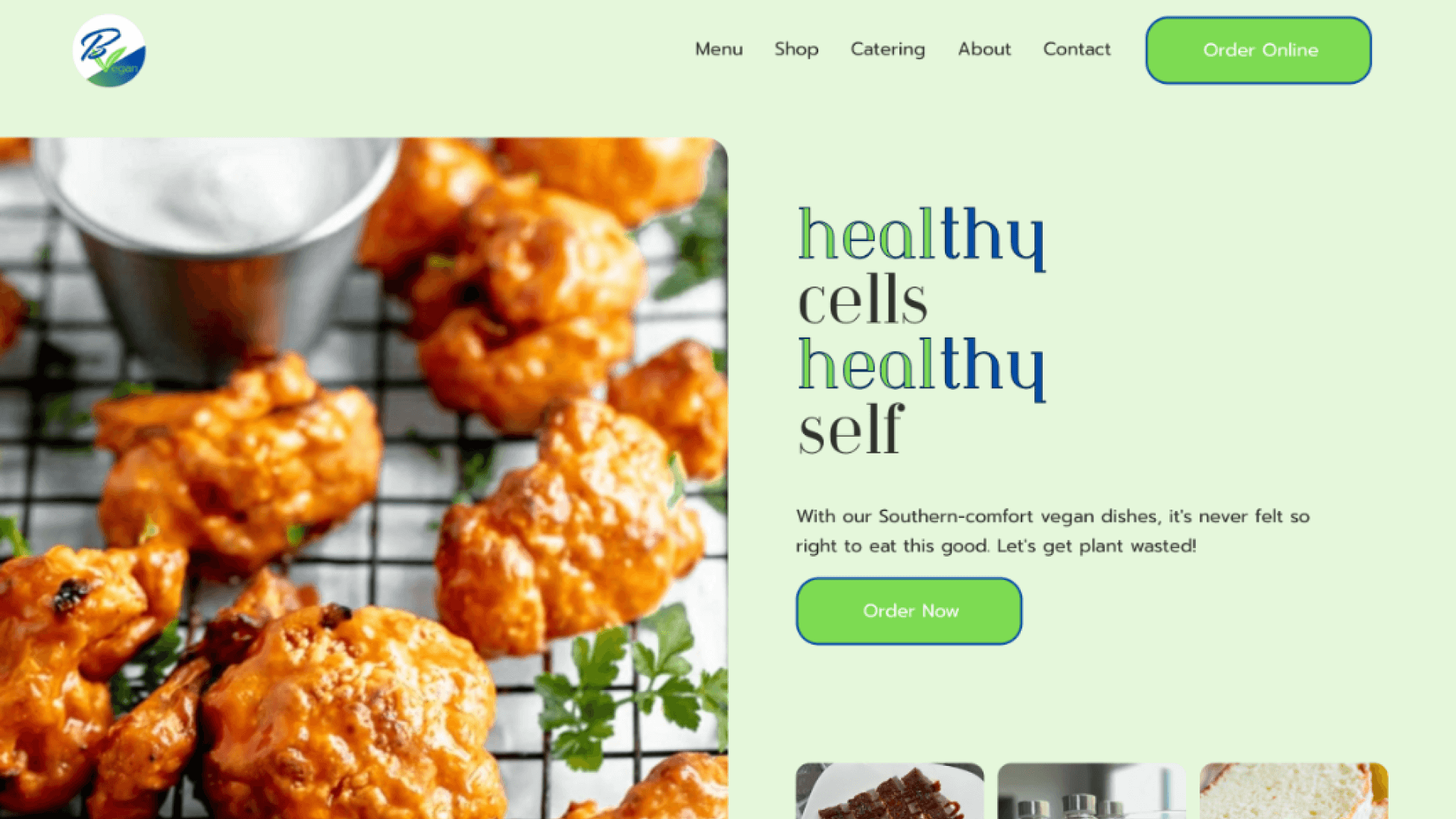
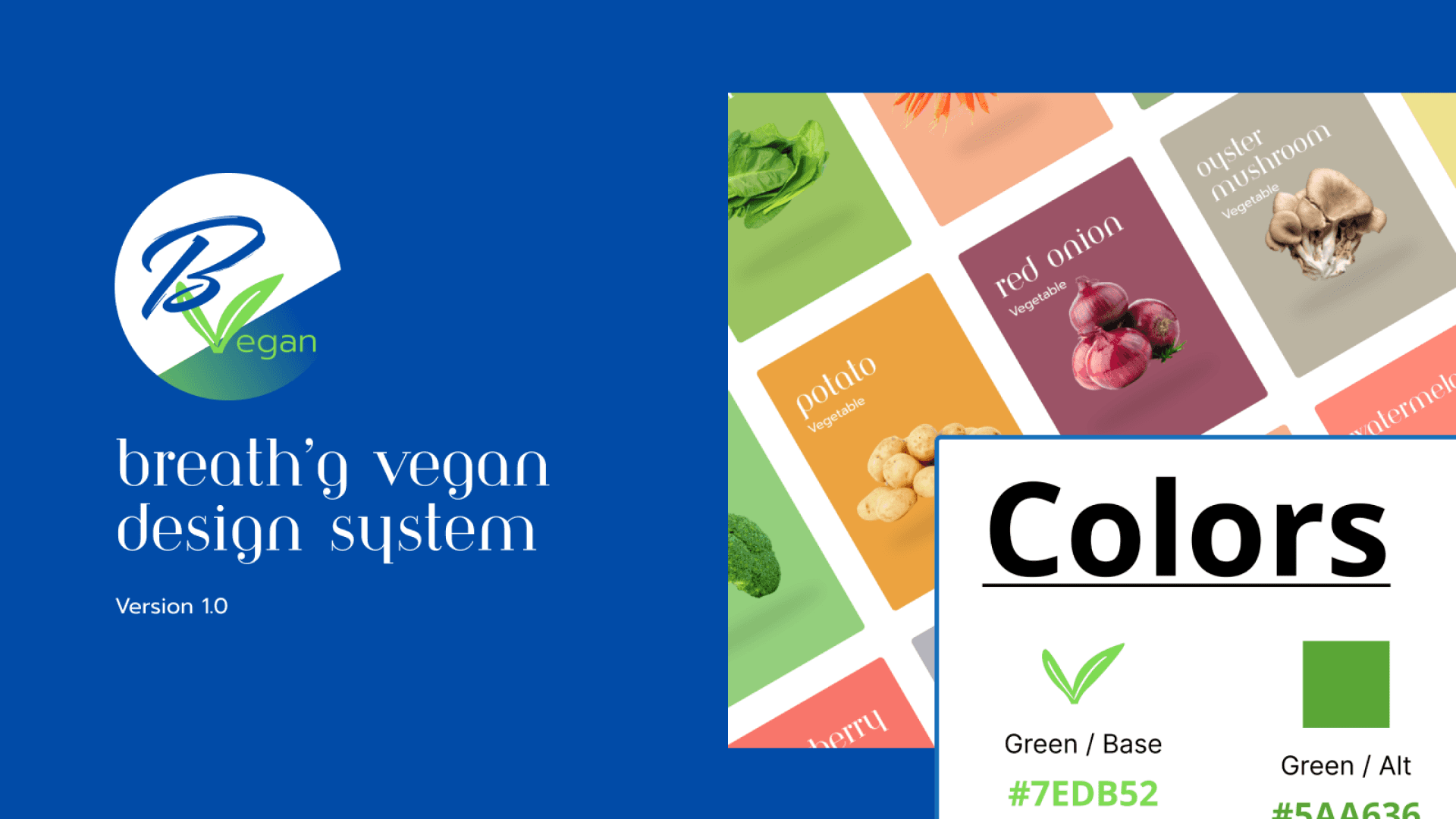
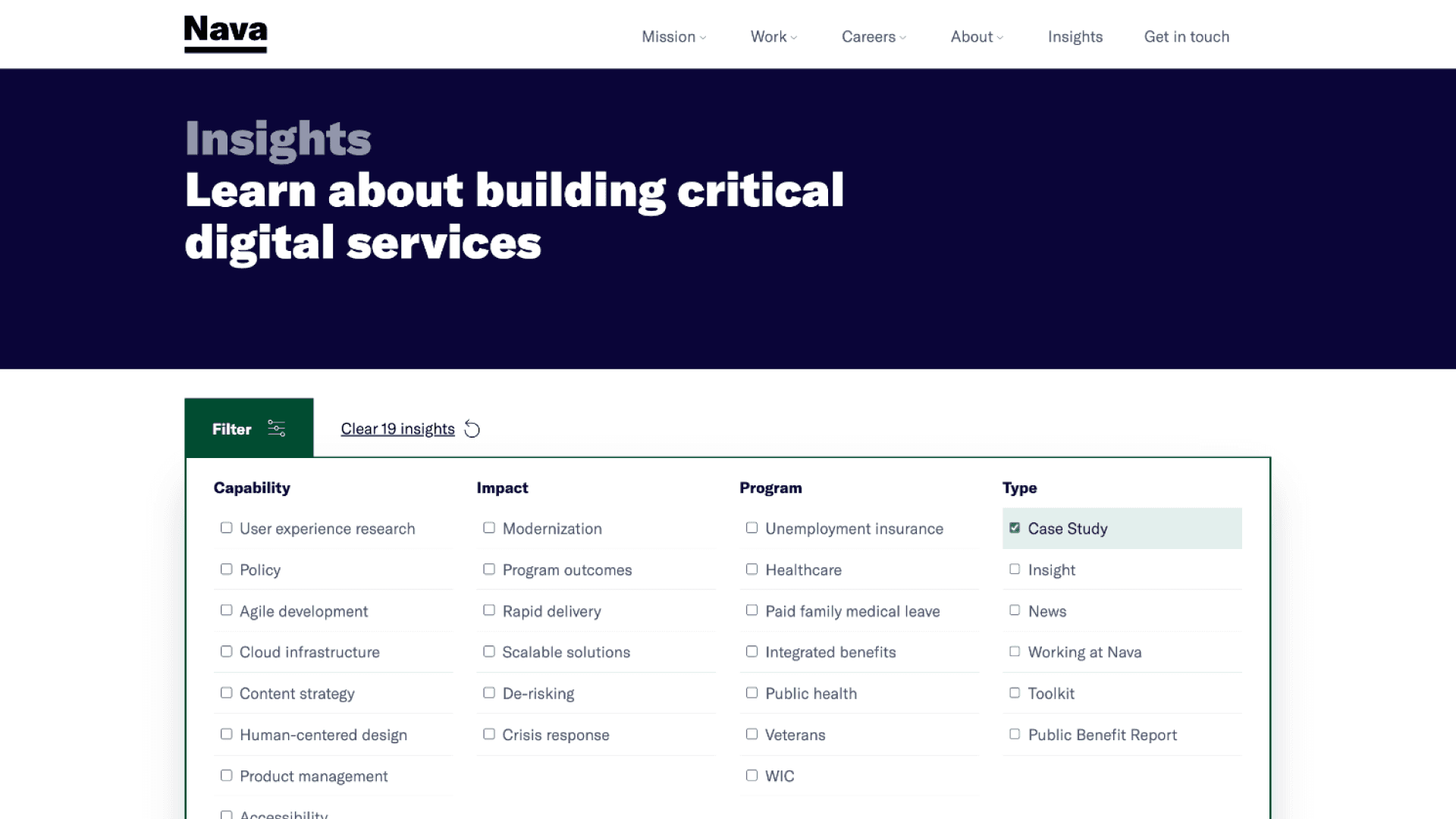
I'm the sole Software Engineer working for the Communications team at Nava PBC. I'm passionate about creating user experiences that intersect through design, functionality, and creativity. I'm driven by curiosity and this has fueled my evolution as a designer and developer. This growth-oriented mindset has positioned me to help other businesses grow, such as Breath'g Vegan. It has also compelled me to seek challenges outside my comfort zone like video editing. My experience is marked by years of ambition and passion that I'm always willing to use to produce engaging digital experiences.